
Could data networks operate like the electricity grid?
This post briefly explores how the electricity grid manages load, and wonders aloud if it would be possible to do the same with data networks.
Notes on sustainable web development, performance tips for websites and apps, as well as a few other musings.

This post briefly explores how the electricity grid manages load, and wonders aloud if it would be possible to do the same with data networks.

In this post, I want to look at the two different carbon accounting models used for estimation, and in what scenario you might use one over the other.

In this post, I want to continue building out an incremental model, but rather than focusing on emissions calculations I want to create a model to estimate energy use.

In this post I will look at an possible alternative approach to calculating the emissions of the server (data center/hosting) segment for websites using the methodology outlined by Cloud Carbon Footprint.


This post was originally published as part of the 2023 Web Performance Calendar.

It's almost COP time, which means another website review! This year I'm focusing on the controversial Low Carbon Version of the COP28 website, and looking at how it has been implemented.

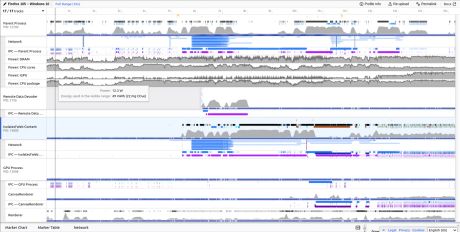
How much power does loading a JPEG, WebP, and AVIF image consumer on a user's device? In this post, I've used the Firefox Profiler to run some unscientific tests in the hopes of finding out.

A couple of weeks ago I had the pleasure of jumping on the Environment Variables: This Week in Green Software podcast with Chris Adams.

Sitespeed.io is an open-source website performance monitoring solution that also has a sustainability plugin powered by CO2.js.

CO2.js v0.13.0 brings the latest average grid intensity data from Ember into the library, as well as expands the number of countries for which average grid intensity data is available.

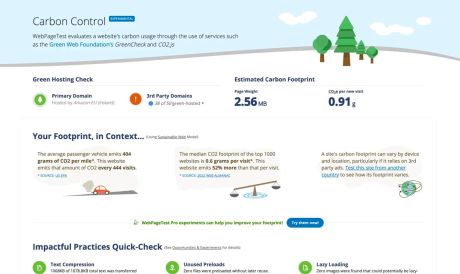
In early May, 2023, the WebPageTest (WPT) team shipped a new feature to the tool. They called it Carbon Control, and boy oh boy was I excited to see it finally land.

This post captures my thoughts on the use of data transfer in website carbon emissions calculcations, and what the future holds.

A recent post by Adrian Cockcroft raised some sensible counter arguments for why chasing green energy usage for cloud compute might not always be the most climate friendly solution.

A conversation from the ClimateAction.Tech community about self-hosting a website on a solar powered Raspberry Pi.

A small Eleventy plugin I built at the end of February 2023.

CO2.js is one of the tools we’ve created to help developers drive the transition to a fossil-free internet. This article will explain the concepts behind CO2.js, it’s uses, and when other tools might be better options to consider.

CO2.js v0.12.0 introduces the ability to customise the figures used in carbon emissions calculations when using the Sustainable Web Design model, paving the way for more case specific carbon emissions estimates.

A quick look at power usage profiling that's available in Firefox Dev Tools Profiler, and the accompanying CO2e measurements.

Building carbon awareness into products is an important strategy to in the challenge to develop a more sustainable future. In this post, I cover how I used Cloudflare Workers and real-time data to make this website carbon aware.

Existing models for website carbon emissions are good for reaching a ballpark figure of website CO2 emissions. This post goes into some ways to generate more specific, accurate emissions estimates.

I’m excited for the year of 2023, both professionally & personally.


ReqCheck is a tool I’ve built to help folks find out where all the different requests made by a web page are served from. I’m hoping it can be a tool for both web sustainability and web performance folks to use when auditing websites.

I’ve been thinking about how we can drive broader change to make the web more sustainable and performant. As I’ll get into, I believe a large part of that comes from the defaults set by the tools and services we use.

As COP27 approaches, I thought it would be “fun” to take a look at this year’s COP homepage. How does it do in terms of website sustainability?

Measuring the carbon emissions of websites and apps is no easy thing. Most tools use the amount of data being transferred to calculate the overall emissions. But to get more detailed, relevant results we need to go beyond just data transfer.

The v0.11.0 release of CO2.js introduces a change to the default carbon estimation model, as well as including global average and marginal intensity data for the first time.

Uploading and downloading the bits and bytes that make up the internet uses a lot of electricity. Breaking the internet down to a systems level, data transfer over networks accounts for an estimated 14% of the web’s total electricity consumption.

I share some thoughts on the new proposal put forward by the MS Edge DevTools team for a new “Sustainability” tab to be included in the Edge browser’s DevTools.

In this post we’ll build a simple API to calculate the carbon emissions for digital data transfer using CO2.js and Cloudflare Workers.

The v0.10.0 release of CO2.js introduces an easier way for developers to switch between the different carbon estimation models that are available in the library.

Knowing the carbon intensity of the electricity grids in which code runs can allow developers to make informed decisions about where/when to run their code.

Performance Insights is a tool by Builder.io (http://builder.io/) which, in their words, allows you to learn what improvements can have the greatest impact on your site's performance.

YouTube embeds can added megabytes of data to a website, even if they are not watched by the user. This post looks at a way to use Cloudflare Workers plus a facade to reduce that initial data load.

I was recently shown a code snippet that that a designer friend implemented on a website to combat flash of unstyled text (FOUT). It did so in a way that could possibly have negative impacts on a visitor’s page loading experience.

I’ve been doing a few audits of late, and one thing that keeps coming up is the use of transition effects on page load (or above the fold content). This post looks at some of the performance pitfalls that can arise from this practice, as well as what you should keep in mind.

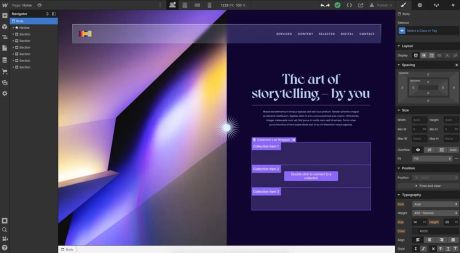
Webflow is a great service for designers who want to create amazing websites for clients. It does leave a few things on the table when it comes to web sustainability though. Flowty gives designers who build with Weblow the power to create fast, low-carbon, self-hosted sites in minutes.

I’ve been taken aback by the reception ‘Are my third parties green?’ has received from the community. Since its launch in January the tool has expanded to now include a Directory and public API.

The web makes it possible for businesses to reach audiences well outside of their immediate geographic area. This presents its own set of challenges to ensure online content and experiences remain fast for potential customers around the world.

At Chrome Dev Summit 2021, Google introduced a couple of new potential Web Vitals metrics it’s looking into. One of these, responsiveness, has now begun appearing in the wild.

I had the pleasure of talking web sustainability with Gaël Duez for the first episode of the Green I/O podcast.

“Are my third parties green?” is an online tool that checks the sustainability of third-party requests made by any web page. This post provides some insights into how it was built, and what other features are planned.

When looking to optimise for paint metrics (First and Largest Contentful Paint for example), we’re almost certainly going to encounter render-blocking resources. In this post I’ll cover what they are, and some general tips on how to mitigate their impact on page performance.

A small life hack to help get performance tests started faster with some handy address bar shortcuts in your browser.

PageSpeed Insights is a free performance testing tool by Google. In this post we’ll cover the basics of testing a web page with PageSpeed Insights, as well as how to understand the different test results.

Solid website performance can have a lot of a positive effects from increasing revenue, to reducing stress of users. But did you know that making your site faster can also be good for the planet?

By using less power, using green power, and buying from green suppliers businesses and individuals alike can reduce their carbon footprint. How would we go about applying this same thinking to website performance and sustainability?

Video is becoming an increasingly critical part of the online experience. So how can you include video on a web page without hurting Core Web Vitals, performance or digital sustainability?

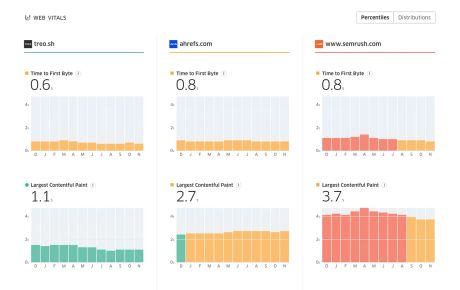
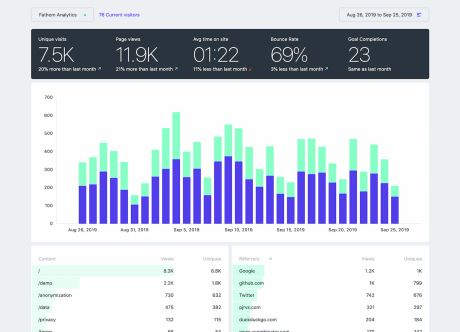
In this post we'll look at how you can use Treo's free Site Speed Report to better understand real-user performance on your site, and make the case for performance in your organisation.

Everyone wants to make sure their website's Core Web Vitals are up to standard. What if we told you that some of the very things you'll do to improve your site's Core Web Vitals can also help make it more sustainable!

Webflow makes it easy for content creators and marketing teams to build stylish websites fast. But this can come with the risk to publishing a site with poor Core Web Vitals. This post covers some of the things to look out for when building with Webflow.

With COP26 about to take place in Glasgow, let's take a quick look at how the COP26 homepage holds up in terms digital sustainability. What's its carbon footprint, and can it be improved?

There are a few options when it comes to keeping track of your website's real world Core Web Vitals scores. In this post I'll cover some of the services or tools you can use, and some things to be aware of.

Loading CSS from external files can slow down your site's initial paint, potentially hitting your Core Web Vitals in the process. In this short post we'll look at how using to use a Cloudflare Worker to inline the content of external CSS files.

As our thirst for data, connectivity, and content grows, so does the portion of global carbon emissions attributed to the internet. In this post, we'll take a look at the steps frontend developers can take to make sites more efficient and better for the planet.

As developers, we're normally building and testing websites on devices with decent specs, so testing how your site performs over a slow network or on a low-powered device is one way to help ensure real world performance.

Taiwan's COVID-19 vaccination website is integral to the government's vaccine rollout plans. This post is a quick website performance audit of the site.

Using resources hosted by a third-party can seriously hurt website performance in a few ways. In this post, we'll cover how you can use a proxy to reduce the performance impact when hosting content in AWS S3 bucket.

Using resources hosted by a third-party can seriously hurt website performance in a few ways. In this post, we'll cover how you can use a proxy to reduce the performance impact when hosting images on Cloudinary.

This case study explores the design and development decisions I made when redesigning my personal website. These decisions help to deliver perfect Lighthouse scores and improved website sustainability.

WordPress powers over 40% of the internet. It's a powerful platform that makes content creation possible for more people. In this post we'll cover some simple performance optimisation tips you can use to make your WordPress website faster!

A brief guide on how Cloudflare Workers can allow you to add random content to your website without client-side JavaScript.

Having worked primarily on website performance, the chance to work on Readle's native mobile apps was a new challenge. Here's how we improved app speed and delivered greater user satisfaction.

A brief introduction to some of the key considerations and techniques to keep in mind when optimising fonts for the web.

I switched analytics away from Google late last year. Now, I've also added response headers that will exclude this site from FLoC calculations too.

What's the link between a faster website and climate change? In this post I'll explain how you can help the environment by focusing on website performance.

Rather than immediately reaching for JavaScript to handle on-page interactions, why not stop and think Could CSS do that? You'd be surprised, it probably can.

There's an increasing number of privacy-focused alternatives to Google Analytics. This article covers a few options you can use to keep your website visitors information out of the hands of digital advertisers.

An easy-to-follow introduction to the different resource hints available to help improve web page performance.

Embedding content from Twitter or YouTube is pretty commonplace these days. However, the code these services provide isn't always the most optimised. Here we'll look at a few ways you can optimise pages on your websites that have Twitter/YouTube content embedded within.

This post is taken from Optimised, the fortnightly web performance newsletter I run. In it we look at the different options that you can consider, and why you really should be using SVG in 2021.

Core Web Vitals are a set of page experience metrics that will be making up part of Google's the search ranking mix from June, 2021. So, what exactly are they?

Lazy-loading iframes can lead to data savings for your users, faster page loads, and quick interactivity for your site.

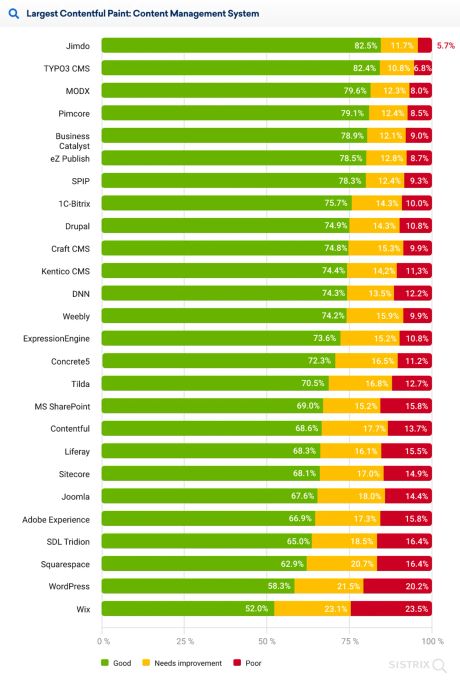
Here's a really detailed look at 18.5 million domains and how they stack up against Google Core Web Vitals metrics.

In the final post of the why of website optimisation series we'll take a look at how better performance online can equate to a better user (or customer) experience.

This is the third post in a series where I'll outline the environmental benefits that can be derived through website optimisation.

This is the fourth post in a series where I'll outline how website optimisation can help you with SEO performance.

In this second post of the why of website optimisation series we'll go into how you can reduce your operational costs through better site performance.

This is the first in a series of five posts where I'll outline the benefits that can be derived through website optimisation.

Optimised is a fortnightly newsletter focused on the ways website performance and optimisation can help your customers, your business, and the planet.

Images often combine to make up the largest group of resources on a web page (in terms of file size). Therefore, optimising images is one of the easiest steps any website owner can take when looking at improving the performance of their website.

Eleventy is one heck of a powerful, incredibly flexible static site generator. This short guide will show you how you can generate CSV data files using Eleventy.

When we share content on social media we want it to be read. This blog posts introduces how Open Graph tags can be used to present eye-catching, consistenly branded shared content across social media platforms.

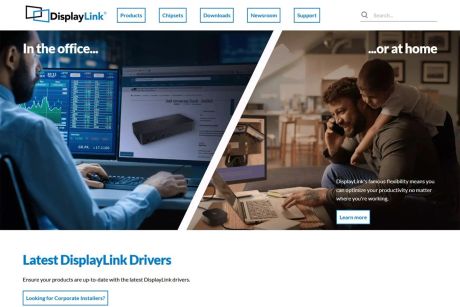
A project which saw me redesign and rebuild DisplayLink's homepage and website navigation. A key driver was the desire to declutter the homepage and make different parts of the website easier to reach.

This post stems from a conversation I had with a good friend of mine last week. We were talking about how to boost website traffic, and conversions. As I explained to him, and as we'll get to in this post, there's more to the game than just fresh, keyword laden content.

This quick code note will go through creating a simple component in Svelte that allows us to switch the theme of our website between light and dark.

As a freelancer, and someone who was working remotely in the months before COVID-19 you'd think not a lot has changed for me since. In this post I go through what life is like in Taiwan, and how the coronavirus pandemic has also led to a change in my daily working habits.

Here's a really quick little code note that shows how to create rotating buttons using just a tiny bit of JavaScript and some CSS.

After doing a few tutorials last month, I finally got around to creating my first app in Svelte. In this blog post I go through some of my first impressions on the framework as I start building with the training wheels taken off!

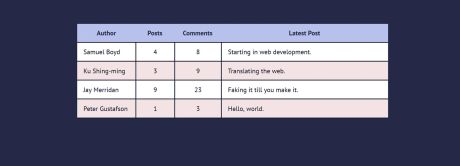
I recently found myself having to create a website that presented a lot of data in tabular format. This post goes through two approached that I tried out. Firstly, using table markup and horizontal scrolling, and then looking at how it can happen with CSS Grid.

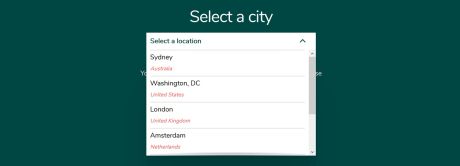
I was working on a recent project that required me to create a customized select dropdown. It had to clearly, neatly show two sets of data (jobs and locations), and look good in the process.

A recent project required a collapsible section of content to remain expanded on desktop and collapsible on mobiles. Here's how I made it work with a handful of CSS.

Mid-September, over a typhoon holiday long weekend in Taipei, I put together a very simple website for the 2019 Rugby World Cup. With the 2019 Rugby World Cup now almost at an end, I've been thinking about how I might build a similar website differently next time.

On the back of Buffer's 2019 State of Remote Work report, I take a look back at my transition from being office-bound to location independent. What's met my expectations, what's surprised me, and what challenges I've faced.

A quick note on how to create, and use environment variables locally. They can be used to keep API keys, secrets, passwords and other sensitive material that you'd rather not expose to the public on GitHub, GitLab or Bitbucket

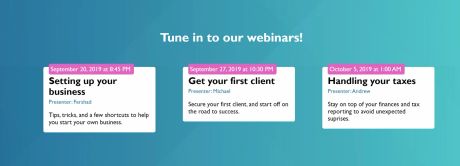
With the global nature of broadcasting online, many events - from sports tournaments to webinars - require promotion across multiple time zones. In this tutorial, I'll cover how to create a simple set of multi-time zone landing pages for a webinar series.

While working on a recent project, I came across a small problem. I needed to convert an event time from UTC to a particular time zone. I was building my website project using the Eleventy static site generator, so I felt that a custom filter would be the best solution to this problem.

In this code note I cover a couple of ways to build upon Portable Text for presentation.

Recently I moved my entire website from Heroku to Netlify. The key driver was to remove the $7 monthly cost of running on Heroku's 'Hobby' plan. It's also allowed me able to make the website more performant without losing the ability to add and manage content. Oh, and I was also able to build this blog into the newly migrated website pretty quickly too!

This will hopefully be the first of many blog posts in which I cover content spanning web development, running a business, freelancing, and just general musings. Here's a little bit more about me, my hobbies, my past lives professionally and what I'm doing these days.